::before和::after的用法和作用
发表:紫石头原创模板堂 发表时间:2019-07-08 14:16:50 阅读:490次
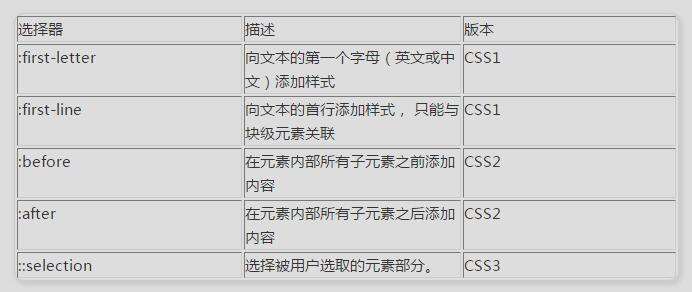
在最新的CSS3标准中,把伪对象的格式改成了双冒号,即::before,::after,是为了和伪类分开。早期的浏览器,比如IE8,只支持单冒号的伪对象。如果为了往下兼容,可以使用单冒号伪对象,如果只兼容IE9以上的现代浏览器,可以使用双冒号伪对象。
一、伪对象选择器
用的最多的,能够产生无穷想象力的就是:before和:after两个对象了,所以我说它们就是元素的左膀右臂,很多奇思妙想的效果都可以结合它们实现,而且还支持CSS3动画等。
当然用的最多的还是用来清除浮动造成的父元素高度塌陷的情况,实现父元素的高度自适应。
CSS
.clearfix::after{
content:"";
display:block;
clear:both;}
二、使用技巧
:before/:after使用的时候必须有一个content属性才能起效。
比如:
CSS
li:after{
content:"new"; /*必须要有的一个属性,表示产生一个内容对象,后面的样式都是为这个虚拟出来的对象设置的,而不是为li设置的。*/
color:#F60;
font-size:0.875rem;
}
最后产生的这个after伪对象出现在<li>....:after</li>,li的内部所有子元素的最后。
这里的content主要可以包含的内容有:
1、文本或者其他字符串。
2、图片,但是图片是原始尺寸,不太好控制,比如:content:url(images/1.jpg)。
3、当然可以为空。content:"",产生一个空对象,特别适合设置为一个position:absolute的对象,然后就可以结合背景或者定位实现丰富的效果了。这是主流用法。
十六年网站建设相关经验
一站式为您提供网站相关服务
欢迎扫码咨询