CSS3动画之transition详解
发表:紫石头原创模板堂 发表时间:2019-06-17 10:07:56 阅读:153次
CSS3动画的属性主要分为三类:transform、transition以及animation。下面紫石头小编主要来讲一讲transition的知识:
这个属性是css3里的,具体的浏览器兼容性大家可以去Can I Use里面查看。
语法
transition: property duration timing-function delay;
定义和用法
transition 属性是一个简写属性,用于设置四个过渡属性:
transition-property 规定设置过渡效果的 CSS 属性的名称。
transition-duration 规定完成过渡效果需要多少秒或毫秒。
transition-timing-function 规定速度效果的速度曲线。
transition-delay 定义过渡效果何时开始。
注释:请始终设置 transition-duration属性,否则时长为 0,就不会产生过渡效果。
transition-duration
在CSS3引入transition之前,所有的状态变化都是瞬间完成的,可以看个例子https://stern188.github.io/speech/css/html/transition.html。如果给状态变化指定:
transition: 1s;
这样状态就可以延迟到1s完成。这个效果也可以在上面的例子中演示,把注释的样式放开就行(下同)。
transition-property
如果你想让状态只在某一个属性上延迟,比如height,我们就可以这样写:
transition: 1s height;
这样状态就只在高度上延迟到1s完成。但是,不是所有的CSS属性都支持transition,完整的列表查看这里,以及具体的效果
transition-delay
在同一行transition语句中,可以分别指定多个属性。
transition: 1s height, 1s width;
如果想让height先发生变化结束以后,再让width发生变化。可以为width指定一个delay参数。
transition: 1s height, 1s 1s width;
transition-timing-function
但是,状态的变化速度,默认不是匀速的,而是逐渐放慢(ease)。
transition: 1s ease;
除了ease以外,还有其他模式:
linear:匀速(等于 cubic-bezier(0,0,1,1))。
ease:开始和结束慢,中间快(等于cubic-bezier(0.25,0.1,0.25,1))。
ease-in:加速(等于 cubic-bezier(0.42,0,1,1))
ease-out:减速(等于 cubic-bezier(0,0,0.58,1))。
ease-in-out:和ease类似,但比ease幅度大(等于 cubic-bezier(0.42,0,0.58,1))。
cubic-bezier函数:自定义速度模式。可能的值是 0 至 1 之间的数值。

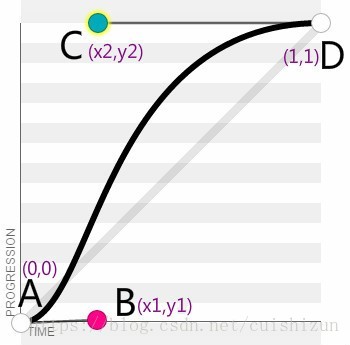
这里写图片描述
语法为:cubic-bezier (x1,y1,x2,y2)
其中起始点固定值为A(0,0),终止点固定为D(1,1)剩下的中间点B(x1,y1),C(x2,y2)也就是所要动态操控的两个点了,对应cubic-bezier (x1,y1,x2,y2)中的四个参数,通过改变B,C两点的坐标值来动态生成一条贝塞尔曲线表示动画中的速度变化。这个cubic-bezier,可以使用工具网站来定制。
transition: 1s height cubic-bezier(.83,.97,.05,1.44);
上面的代码会产生一个最后阶段放大过度、然后回缩的效果。
transition-timing-function实例请戳:transition-timing-function.html
transition
以上各个属性可以简写为:
transition: 1s 1s height ease;
需要注意的是各个属性的顺序可以更改,但是transition-duration和transition-delay这两个属性之间的顺序必须是一前一后。
总结
目前,各大浏览器(包括IE 10)都已经支持无前缀的transition,所以transition已经可以很安全地不加浏览器前缀。
不是所有的CSS属性都支持transition。
transition需要明确知道,开始状态和结束状态的具体数值,才能计算出中间状态。比如,height从0px变化到100px,transition可以算出中间状态。但是,transition没法算出0px到auto的中间状态,也就是说,如果开始或结束的设置是height: auto,那么就不会产生动画效果。类似的情况还有,display: none到block,background: url(foo.jpg)到url(bar.jpg)等等。
transition需要事件触发,所以没法在网页加载时自动发生。
transition是一次性的,不能重复发生,除非一再触发。
一条transition规则,只能定义一个属性的变化,不能涉及多个属性。
transition: 1s height, 1s 1s width;//像这条样式,算两条规则。
animation就是为了解决这些问题而提出的。 transition也经常结合transform来使用。
十六年网站建设相关经验
一站式为您提供网站相关服务
欢迎扫码咨询