CSS3动画之transform详解
发表:紫石头原创模板堂 发表时间:2019-06-17 09:54:18 阅读:217次
CSS3动画的属性主要分为三类:transform、transition以及animation。今天紫石头小编主要来讲一讲transform的知识:
Transform:(css3 2D 转换)
注意:这些效果叠加时,中间用空格隔开
作用:能够对元素进行移动、缩放、转动、拉长、拉伸
转换:使元素改变形状、尺寸、位置的一种效果
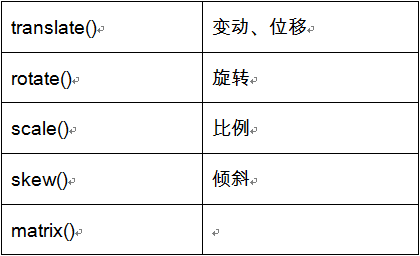
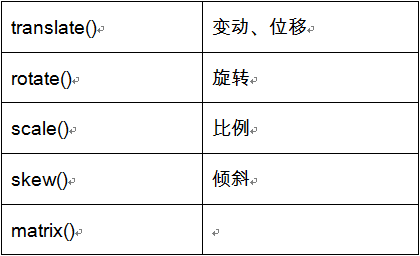
Transform:2D的转换方法:

2D的转换
rotate
设置元素顺时针旋转的角度,用法是:transform: rotate(x);
参数x必须是以deg结尾的角度数或0,可为负数表示反向。
scale
设置元素放大或缩小的倍数,用法包括:
transform: scale(a); 元素x和y方向均缩放a倍
transform: scale(a, b); 元素x方向缩放a倍,y方向缩放b倍
transform: scaleX(a); 元素x方向缩放a倍,y方向不变
transform: scaleY(b); 元素y方向缩放b倍,x方向不变
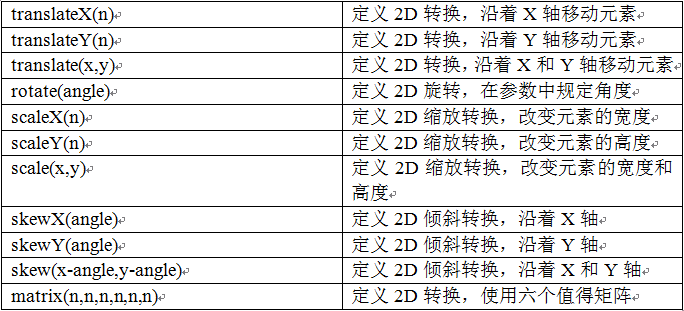
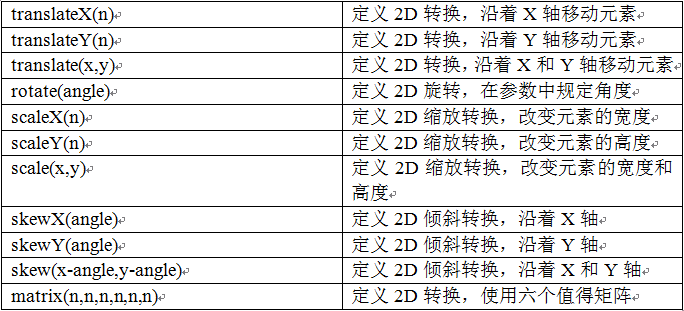
Transform:2D详细转换方法:

2D详细转换
translate()方法:
通过translate()方法,元素从其当前位置移动,根据给定的left(x坐标)和top(y坐标)位置.(参数为负数时,反方向移动物体,其基点默认为元素中心点,也可以根据transform-origin进行改变基点)
translate 设置元素的位移,用法为:
transform: translate(a, b); 元素x方向位移a,y方向位移b
transform: translateX(a); 元素x方向位移a,y方向不变
transform: translateY(b); 元素y方向位移b,x方向不变
skew
设置元素倾斜的角度,用法包括:
transform: skew(a, b); 元素x方向逆时针倾斜角度a,y方向顺时针倾斜角度b
transform: skewX(a); 元素x方向逆时针倾斜角度a,y方向不变
transform: skewY(b); 元素y方向顺时针倾斜角度b,想方向不变
以上的参数均必须是以deg结尾的角度数或0,可为负数表示反向。
matrix
设置元素的变形矩阵,因为矩阵变形过于复杂,暂略。
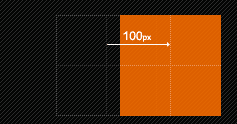
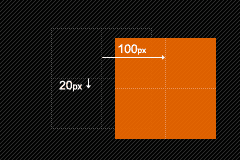
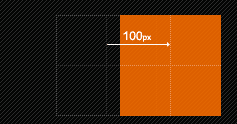
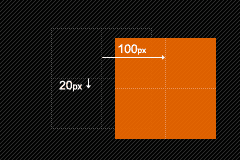
(1)translateX(n):transform:translateX(100px);

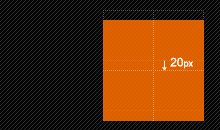
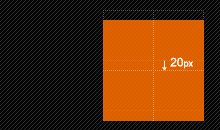
(2)translateY(n):transform:translateY(20px);

(3)translate(x,y):transform:translate(100px,20px);

注意:translate(100px);认为和translateX(100px)等价。
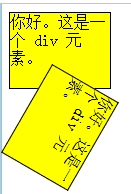
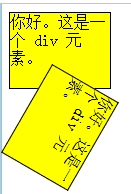
Rotate(angle)方法:
通过rotate(),元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转
Transform:rotate(30deg);

Transform:rotate(120deg);

Transform:rotate(-30deg);

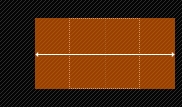
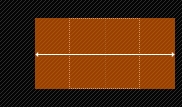
Scale()方法:
通过scale()方法,元素的尺寸会增加或减少,根据给定的宽度(X轴)和高度(Y轴)参数。(中心点:元素的中心位置,缩放基数为1,大于1就放大,小于1就缩小)
(1)scaleX()方法:transform:scaleX(2);

值scaleX(2)把宽度转换为原始尺寸的2倍
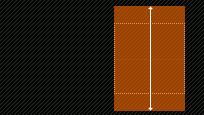
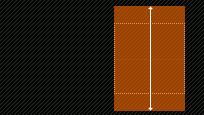
(2)scaleY()方法:transform:scaleY(2);

ScaleY(2)把高度度转换为原始尺寸的2倍
(3)scale()方法:transform:scale(2,1.5);

值scale(2,2)把宽度转换为原始尺寸的2倍,高度度转换为原始尺寸的2倍
注意:scale(2)与scale(2,2)等价
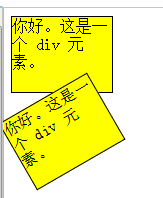
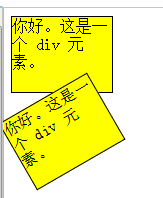
Skew(angle)方法:
通过skew()方法,元素翻转给定的角度,根据给定的水平线(X轴)和垂直线(Y轴)参数(中心点:元素中心)
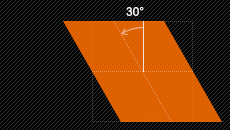
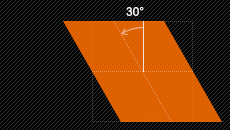
(1)skewX(angle):transform:skewX(30deg);

值skewX(30deg)围绕X轴把元素翻转30度。
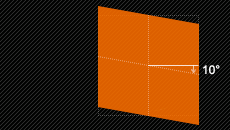
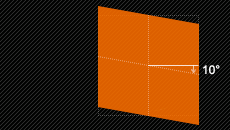
(2)skewY(angle):transform:skewY(30deg)

值skewY(30deg)围绕Y轴把元素翻转30度。
(3)skew(x-angle,y-angle):transform:skew(30deg,10deg);
值skew(30deg,20deg)围绕X轴把元素翻转30度,围绕Y轴翻转20度。
注意:skew(30deg)等价于skewX(30deg)
Matrix()方法:
Matrix()方法把所有2D转换方法组合在一起。
Matrix()方法需要六个参数,包含数学函数,允许您:旋转,缩放,移动,倾斜元素。
Transform-origin(x,y)方法:
改变元素的基点位置。
X和y的值:百分值,em,px,关键字。
Left,center,right是水平方向取值:
Left=0%;center=50%;right:100%;
Top,center,bottom是垂直方向的取值:
Top=0%;center=50%;bottom=100%;
如果只取一个值,表示垂直方向值不变(center)
1、top left | left top等价于0 0 | 0% 0%
2、top | top center | center top等价于50% 0
3、right top | top right等价于100% 0
4、left | left center | center left等价于0 50% | 0% 50%
5、center | center center等价于50% 50%(默认值)
6、right | right center | center right等价于100% 50%
7、bottom left | left bottom等价于0 100% | 0% 100%
8、bottom | bottom center | center bottom等价于50% 100%
9、bottom right | right bottom等价于100% 100%
Css3 3D转换

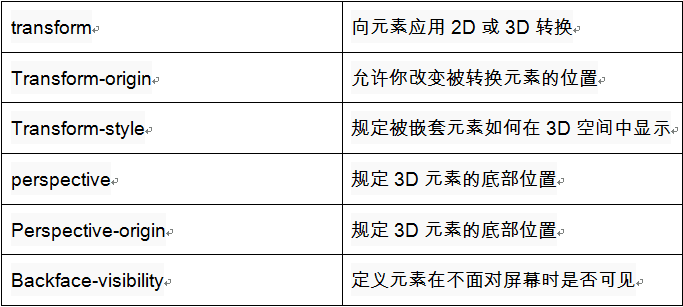
Css3 transform方法:

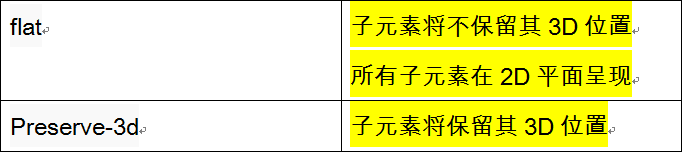
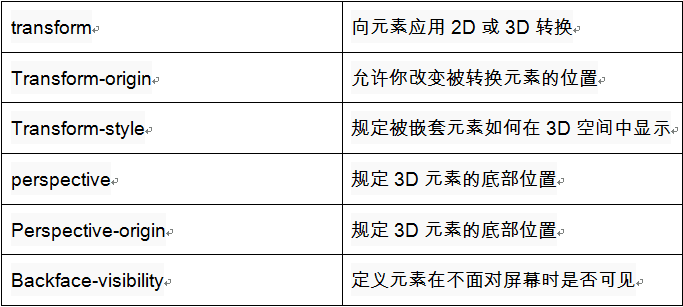
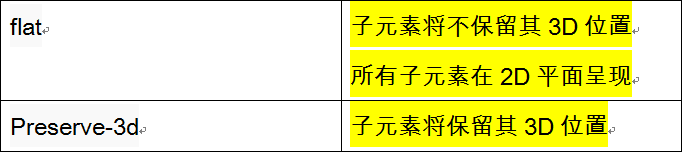
Transform-style:
规定如何在3D空间中呈现被嵌套的元素,该属性必须与transform属性一同使用。该属性设置在父元素中
Transform-style:flat|preserve-3d

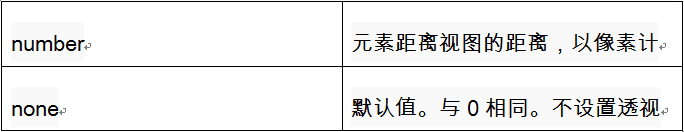
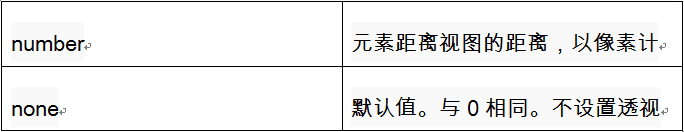
Perspective:
Perspective:number|none;
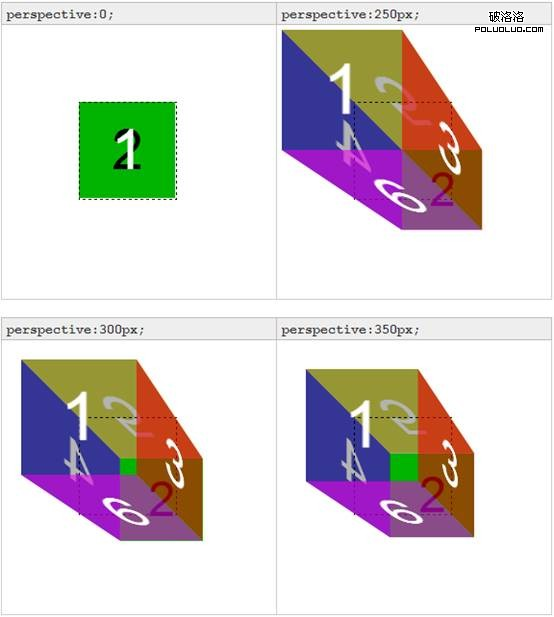
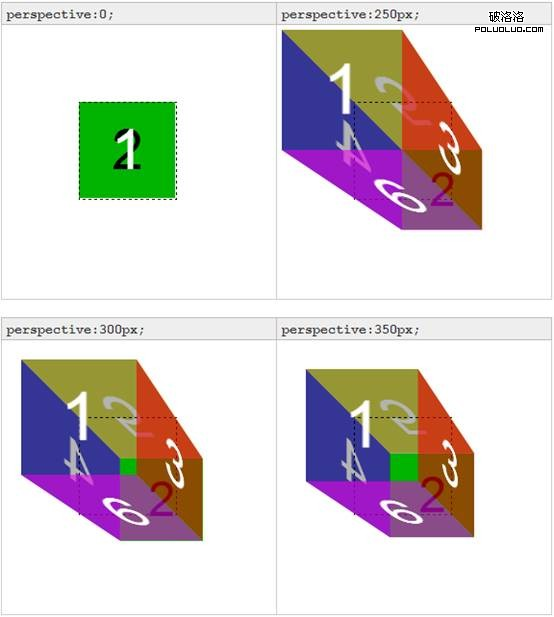
perspective属性定义3D元素距视图的距离,以像素计。该属性允许您改变3D元素,查看3D元素的视图。
注意:
(1)当为元素定义perspective属性时,其子元素会获得透视效果,而不是元素本身。
(2)与perspective-origin属性一同使用该属性,这样就能改变3D元素的底部位置
(3)我们可以简单的理解为视距,用来设置用户和元素3D空间Z平面之间的距离。而其效应由他的值来决定,值越小,用户与3D空间Z平面距离越近,视觉效果更令人印象深刻;反之,值越大,用户与3D空间Z平面距离越远,视觉效果就很小。(perspective取值越小,3D效果就越明显,也就是你的眼睛越靠近真3D。)


Perspective-origin:
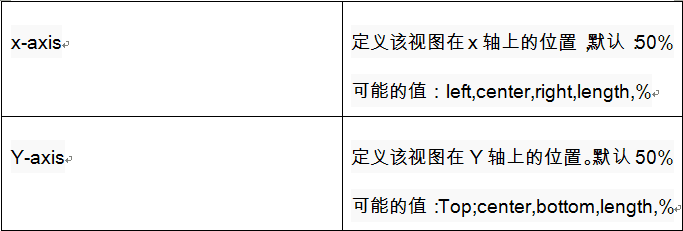
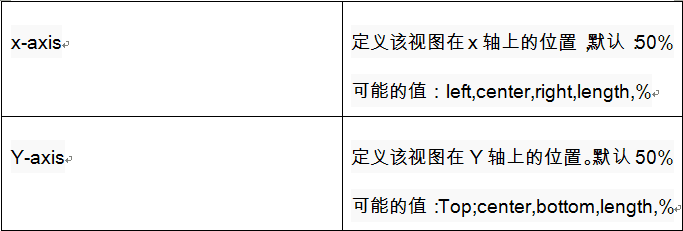
Perspective-origin:x-axisy-axis;
定义3D元素所基于的X轴和Y轴。该属性允许您改变3D元素的底部位置。当为元素定义perspective-origin属性时,其子元素会获得透视效果,而不是元素本身。(该属性必须与perspective属性一同使用,而且只影响3D转换元素)
注意:为了指转换子元素变形的深度,perspective-origin属性必须定义父元素上。通常perspective-origin属性本身不做任何事情,它必须被定义在设置了perspective属性的元素上。换句话说,perspective-origin属性需要与perspective-origin属性结合起来使用,以便将视点移至元素的中心以外位置

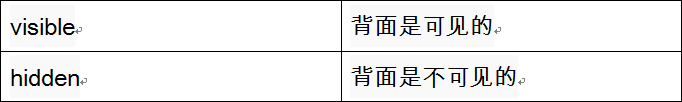
Backface-visibility:隐藏被旋转元素的背面
Backgace-visibility:visible|hidden;

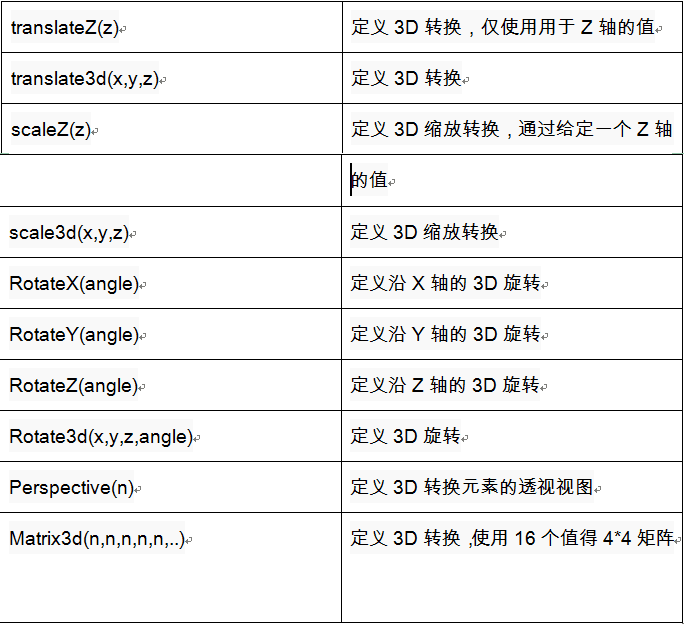
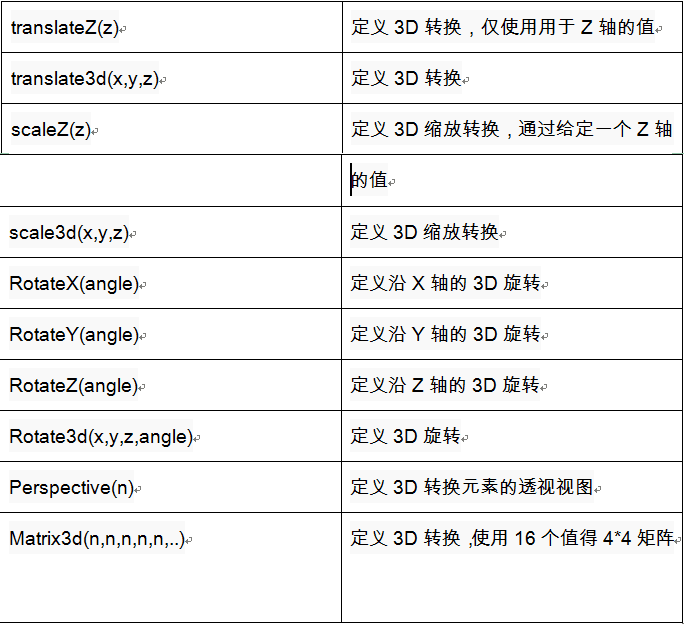
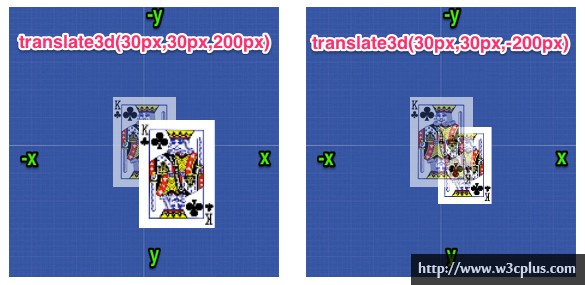
Translate3d()
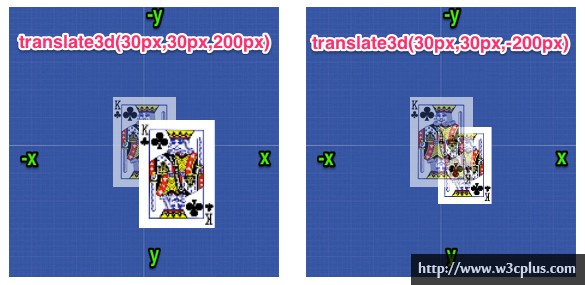
transform:translate(30px,30px,200px);
Transform:translate3d(30px,30px,-200px);
当z轴值越大时,元素也离观看者更近,从视觉上元素就变得更大;反之其值越小时,元素也离观看者更远,从视觉上元素就变得更小。

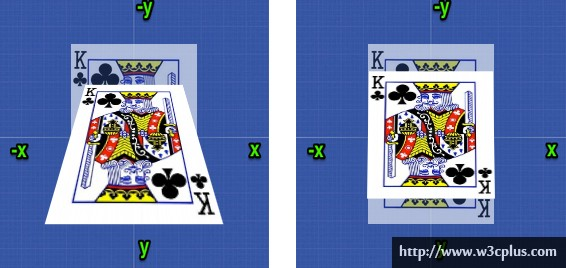
TranslateZ():
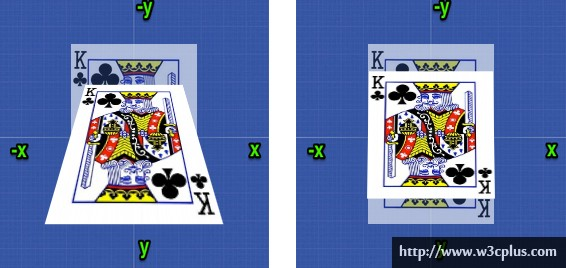
Transform:translateZ(200px);
Transform:translateZ(-200px);
使用translateZ()函数可以让元素在Z轴进行位移,当其值为负值时,元素在Z轴越移越远,导致元素变得较小。反之,当其值为正值时,元素在Z轴越移越近,导致元素变得较大。
ScaleZ():
默认值为1,当值大于1时,元素放大,反之小于1大于0.01时,元素缩小。
ScaleZ(-1)定义了一个原点在z轴的对称点
单独使用没有效果,需配合其他变形函数一起使用才会有效果
Transform:scale(5) rotateX(45deg);
Transform:scale(.25) rotateX(45deg);

RotateX(angle),rotateY(angle),rotateZ(angle):
围绕X/Y/Z轴旋转,angle为旋转的角度,可以是正值,顺时针旋转,可以是负值,逆时针旋转
Rotate3d(x,y,z,angle):
·x:是一个0到1之间的数值,主要用来描述元素围绕X轴旋转的矢量值;
·y:是一个0到1之间的数值,主要用来描述元素围绕Y轴旋转的矢量值;
·z:是一个0到1之间的数值,主要用来描述元素围绕Z轴旋转的矢量值;
·a:是一个角度值,主要用来指定元素在3D空间旋转的角度,如果其值为正值,元素顺时针旋转,反之元素逆时针旋转。
Transform:rotateX(45deg);
Transform:rotateY(45deg);
Transform:rotateZ(45deg);
Transform:rotate3d(.6,1,.6,45deg);

dd
origin
设置元素的悬挂点,用法包括:
transform-origin: a b; 元素的悬挂点为(a, b)
元素的悬挂点即为它旋转和倾斜时的中心点。取值中的a、b可以是长度值、以%结尾的百分比或者left、top、right、bottom四个值。
十六年网站建设相关经验
一站式为您提供网站相关服务
欢迎扫码咨询