touch事件与click事件区别
发表:紫石头原创模板堂 发表时间:2019-09-16 11:57:21 阅读:166次
两个事件从名称上看差别有点大,touch事件用于移动端,click事件专注于电脑端。但是两者又有很大的相似之处,都是点击事件,一个是触屏点击,一个是通过鼠标点击。还有让人迷惑的一点,就是click事件用于移动端触屏点击同样有效。
首先看一段代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="" />
<title>touch事件与click事件区别</title>
<style type="text/css">
div {
width:150px;
height:100px;
background-color:blue;
}
</style>
<script>
window.onload = function () {
let odiv = document.getElementsByTagName("div")[0];
odiv.onclick = function () {
odiv.style.backgroundColor = "red";
}
}
</script>
</head>
<body>
<div></div>
</body>
</html>
上述代码为div元素注册click事件处理函数,点击之后将其背景颜色设置为红色。
代码适用于电脑端,但是在移动端依然有效,触屏点击同样可以将div背景颜色设置为红色。
虽然非常相似,两者的区别也是巨大的,下面分布进行一下介绍。
一.为什么click事件可以用于移动端:
最初移动端设备是无法访问网页的,电脑端一统天下,click自然顺风顺水。
随着软硬件的进步,可以在移动端上浏览网页,自然要设计移动端想配套的事件。
由此触屏相关的事件诞生,但是此时网页绝大多数都没有考虑移动端的。
为了兼容电脑端的页面,采取了如下两个措施:
(1).click事件在移动端依然有效,这也保全了已有的功能。
(2).电脑端页面较大,将其置于屏幕较小的移动设备之中时,页面内容在视觉上非常小,必须具有放大镜一样的眼睛才能看清楚,为了解决此问题,对click事件进行了一些特殊处理,设备会检测两次连续的click事件之间的间隔,如果间隔小于300ms,那么就会触发页面的放大或者缩小功能,这样就差强人意的解决了用户浏览页面的问题;如果两次点击间隔大于300ms,那么触发普通的点击事件,这也就是大家常说的click事件300ms延迟现象。
也可以看到,当前无需纠结于两者的区别,因为现在都有专门针对移动端设计页面,所以安心使用移动端配套的事件即可,当然多掌握一点知识没有任何问题,起码可以做到心中比较敞亮,对身体健康也是有好处的,^_^。
三.touch事件的优先级高于click事件:
touch事件的有限级高于click事件,下面通过一段代码实例进行一下简单演示。
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="" />
<title>touch事件与click事件区别</title>
<style type="text/css">
#ant {
background: red;
width: 500px;
height: 500px;
}
</style>
<script>
window.onload = function () {
let odiv = document.getElementById("ant");
odiv.addEventListener("touchstart", function (e) {
console.log("touchstart");
});
odiv.addEventListener("touchend", function (e) {
console.log("touchend");
});
odiv.onclick = function () {
console.log("divclick");
}
document.body.onclick = function () {
console.log("bodyclick");
}
}
</script>
</head>
<body>
<div id="ant"></div>
</body>
</html>
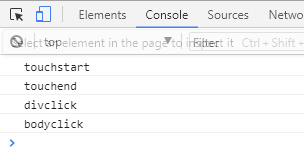
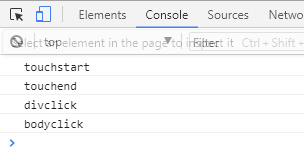
代码运行效果截图如下:

使用preventDefault()可以屏蔽掉click事件,代码如下:
odiv.addEventListener("touchstart", function (e) {
console.log("touchstart");
e.preventDefault();
});
将其放入touchend事件处理函数也可以产生同样的效果:
odiv.addEventListener("touchend", function (e) {
console.log("touchend");
e.preventDefault();
});
非常简单,只要记住结论即可,就不再进行截图演示。
十六年网站建设相关经验
一站式为您提供网站相关服务
欢迎扫码咨询