学会这7种色彩搭配方案,设计出来的界面更美观!
发表:紫石头原创模板堂 发表时间:2020-01-13 10:49:13 阅读:137次
合理运用色彩是设计师的基础技能之一,色彩是最直接性的“语言”交流,是最为引人注目的视觉因素。
色彩作为视觉传达中非常重要的要素在UI设计中具有非常重要的作用,一个好的UI色彩提案以起到:
1)显示界面的整体架构
2)明确视觉层级关系
3)营造界面整体风格,甚至增加转化
能够吸引我们眼球的海报,一定是一些颜色配比舒服,或者对比强烈的,颜色搭配在整个版面里面的重要性不言而喻。
1、单色搭配
基于一种颜色,以色调和饱和度区分层次。
单色永远是一个经典且安全的配色方案。
2、相邻颜色搭配
选择色轮上相邻的颜色。
这种类型的配色方案用于不需要对比度的设计,包括web或banner的背景。
3、高对比搭配
选择色轮上对立面的颜色混合,提高对比度。
例如:蓝色背景上的橙色按钮非常吸睛。
4、协调对比搭配
这个方案与上一个方案类似,但是它采用了更多的颜色。
例如:如果选择蓝色,则需要取其对立面中,相邻的2个其他颜色(即黄色和红色)。
这里的对比度不如【高对比方案】那么强烈,但它允许使用多种颜色。
5、三色搭配
当设计需要更多的颜色时,可以尝试三色方案。
为了画面的平衡,建议使用一种颜色作为主导,另一种作为辅助。
6、四分色搭配
四分色配色方案适合有经验的设计师,因为它是最难平衡的。
它采用色轮的四种互补颜色。如果将所选颜色上的点连接起来,会形成矩形。这种方案很难平衡色彩。
7、主色调 辅助色 点缀色搭配
主色调
主题色即界面中偏向的颜色,比如京东的主题色就是红色,淘宝的主题色就是橙色。
主界面到底应该选择什么样的色彩搭配呢? 下面就来介绍几种方法:
第一种方法,可以根据企业 VI 来确定 UI 界面的主题色,通常一家企业的 VI 代表企业的文化或者行业属性。比如中国银行的 VI 主题色为红色,红色在金融行业代表涨的意思,同时红色也是中国人比较喜欢的颜色,所以以前做的一个中国银行的项目用的就是红色。
第二种方法,可以根据用户人群来确定UI界面的主题色,通常男生比较喜欢金属质感的黑色、灰色、蓝色系,女生喜欢的梦幻甜美色系、糖果色系,小朋友比较喜欢明度纯度比较高鲜艳的颜色。
第三种方法,可以根据行业特征来确定主题色,比如科技型公司大多喜欢使用蓝色,金融类公司大多使用红色,奢侈品公司大多使用金色和黑色。
主题色一般应用在界面比较强调的地方,比如标题、价格、按钮、导航等。
主色用量基本占据全部用色的25%,基本决定了整个界面的视觉风格。
辅助色
辅助色起到辅助主色的作用,又叫背景色,它在全部用色中约占据75%。
用与主色同色系色彩作为辅助色可以呈现柔和、整体、统一的视觉效果;
而用主色邻近色作为辅助色可以让界面有丰富的变化,产生活泼感;
用主色调对比色作为辅助色可以让主色更为突出。
通常情况下辅色为白色或者灰色比较多。
点缀色
点缀色占全部色彩方案的5%左右、提醒的作用。
应用在鼠标悬停,选中状态,强调部分。点缀色要与界面整体色调相区别,一般在明度、饱和度上要有明显差异,一般会用明度或饱和度高的颜色。
除了色彩搭配的协调以外,还需要根据你所设计的题材和客户的需求,挑选更加契合主题的色彩搭配,做出符合产品特性的色彩搭配方案,才是一个好的UI设计色彩搭配方案。
要知道一个产品的色彩,也是可以增加它的转换率的。
色彩在转换率上的影响
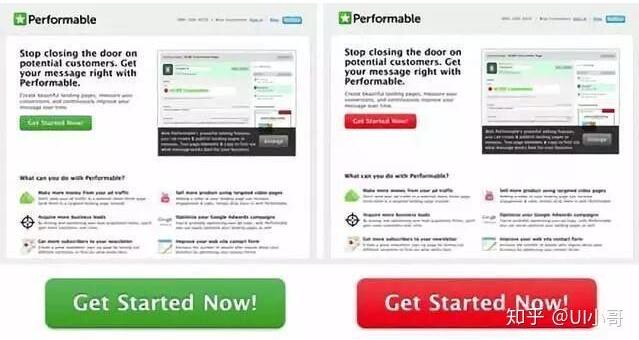
UI 设计中,色彩理论的价值多过于视觉装饰,它可以对你的生意造成极大的影响。这个着重体现在 CTA (call-to-action)按钮上:
一个 CTA 按钮是包含四件事情:位置,形状,文字,以及颜色。

A 和 B 版本的按钮颜色表现的测试。其他的东西完全一样。只有按钮的颜色不同
虽然他们原本的预测绿色按钮会表现得更好,但结果是红色按钮多了21%的点击。
然而,不太可能概括这些结果到所有的情形。没有一个神奇的颜色可以一直表现得很好在所有的网页跟 App 上。
色彩是设计师手中的一个伟大工具,和其他工具一样,为了有效地使用它,需要考虑其所有方面,掌握不同的技巧,以便您能够找到适合于设计任务和目标的解决方案。
十六年网站建设相关经验
一站式为您提供网站相关服务
欢迎扫码咨询