html5实现页面的拖拽操作
发表:紫石头原创模板堂 发表时间:2019-11-19 10:08:53 阅读:126次
今天我们来了解一下html5的元素拖拽操作。html5新增了元素的拖拽属性——draggable,表示是否允许拖拽。然后结合JS,我们就可以很轻松地实现元素的拖拽操作了。一起来看看吧。
第一步:创建拖拽对象,并给需要拖拽的元素设置draggable属性;
第二步:处理拖拽事件:
当我们拖拽对象的时候会触发拖拽事件包括:
dragstart: 当元素拖拽开始触发;
drag: 在元素拖拽过程中触发;
dragend: 元素拖拽结束时触发。
第三步:创建投放区:
1:当拖拽对象进入投放区的时候会触发相关的事件
dragenter: 当拖拽对象进入投放区时触发;
dragover: 拖拽对象在投放区内移动时触发;
dragleave: 拖拽对象没有投放到投放区,离开投放区的时候触发;
drop: 拖拽对象投放在投放区时触发。
2:注意:dragenter、dragover可能会受到默认事件的影响,所以我们在这两个事件当中使用e.preventDefault();来阻止事件默认事件
第四步:使用dataTransfer传递数据:
【火狐浏览器必须给拖拽对象添加这个,具体看下面的例子】
当我们需要拖拽对象向投放区传递数据的时候用到
dataTransfer有下面的属性和方法:
types: 返回数据的格式;
getData(<format>): 返回指定格式数据;
setData(<format>, <data>):设置指定格式数据;
clearData(<format>): 移除指定格式数据;
files: 返回已经投放的文件的信息数组。
type:文件类型;
size::文件大小;
name:文件名;
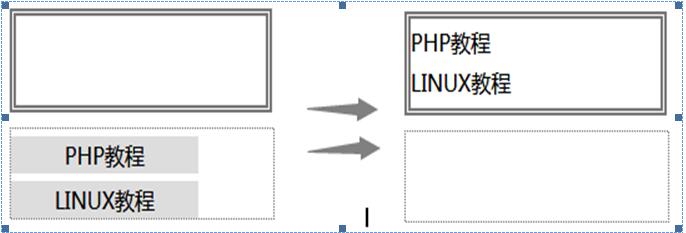
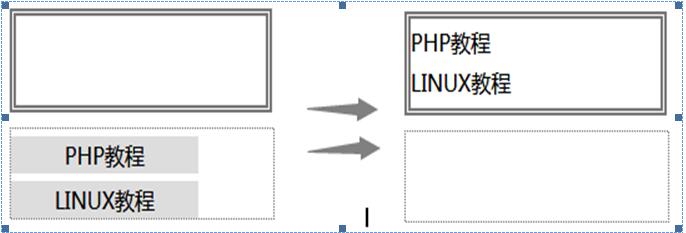
案例: 【如下 效果图, 把文字区拖拽 到 投放区】

html5学习记录(3):html5实现页面的拖拽操作
<div id='div1'></div>
<ul id='div2'>
<li>PHP教程</li>
<li>LINUX教程</li>
</ul>
<script type="text/javascript">
var div = document.getElementById('div1');
var ul = document.getElementById('div2');
var lis = document.getElementsByTagName('li');
for(var i=0; i<lis.length; i++){
lis[i].draggable=true; 给每一个li元素添加 draggable属性
lis[i].flag = false; 设置一个标识,下面拖到投放区时用来判断
lis[i].ondragstart=function(e){ 开始拖拽事件
e.dataTransfer.setData('text','gaga'); 【火狐浏览器必须加这句】
this.flag=true;
}
lis[i].ondragend=function(e){ 结束拖拽事件
this.flag=false;
return false;
}
}
div.ondragenter=function(e){ return false; 当拖拽对象进入投放区时触发
div.ondragover=function(e){ return false; } 拖拽对象在投放区内移动时触发
div.ondragleave=function(e){ return false; } 离开投放区事件
div.ondrop=function(e){ 拖拽对象投放在投放区时触发
for(var i=0; i<lis.length; i++){
if( lis[i].flag==true ){
div.appendChild(lis[i])
}
}
return false;
}
</script>
十六年网站建设相关经验
一站式为您提供网站相关服务
欢迎扫码咨询